more readme changes and update github url in homepage
This commit is contained in:
parent
c8a55a5944
commit
6189aac886
2 changed files with 3 additions and 3 deletions
|
|
@ -3,7 +3,7 @@ scrumblr
|
||||||
|
|
||||||
what is it
|
what is it
|
||||||
----------
|
----------
|
||||||
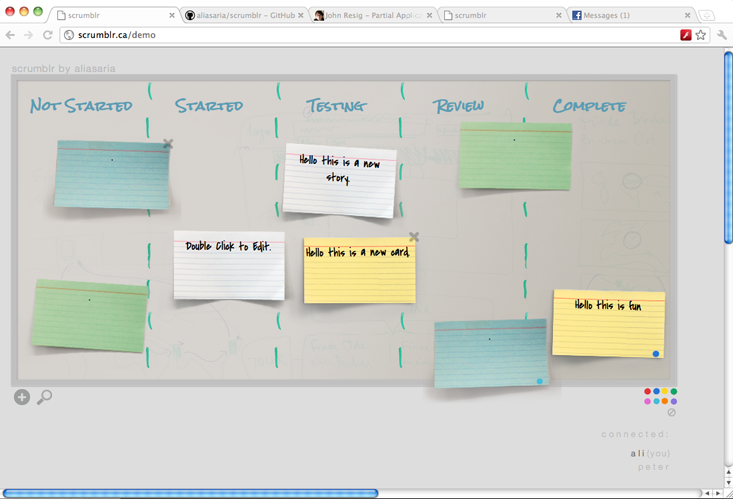
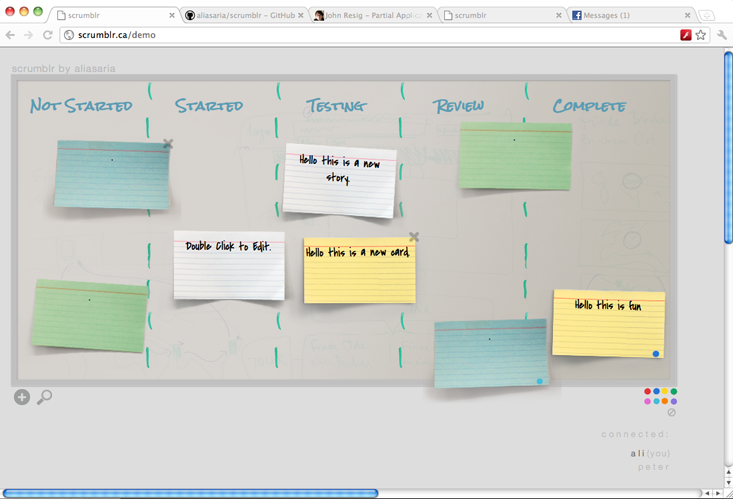
[scrumblr](http://scrumblr.ca) is a simulation of an agile sprint board. using node.js, websockets (using socket.io), CSS3, and jquery. it is able to synchronize the board across many clients so teams can work collaboratively in real time. i hope you like it.
|
[scrumblr](http://scrumblr.ca) is a web-based simulation of a physical agile sprint board that supports real-time collaboration. it is built using node.js, websockets (using socket.io), CSS3, and jquery. i hope you like it.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
@ -18,7 +18,7 @@ And view a video here:
|
||||||
use scrumblr
|
use scrumblr
|
||||||
------------
|
------------
|
||||||
|
|
||||||
if you'd like to use scrumblr for personal use or in your organization, i have a free hosted version at [scrumblr.ca](http://scrumblr.ca). new boards are made simply by modifying the url to something unique. e.g. your team could use a shared board at: *http://scrumblr.ca/thisisoursecretboard23423242*
|
if you'd like to use scrumblr go to [scrumblr.ca](http://scrumblr.ca). new boards are made simply by modifying the url to something unique. e.g. your team could use a shared board at: *http://scrumblr.ca/thisisoursecretboard23423242*
|
||||||
|
|
||||||
alternatively, you can follow the instructions below to setup scrumblr yourself. it is very simple -- it just uses redis and node.js.
|
alternatively, you can follow the instructions below to setup scrumblr yourself. it is very simple -- it just uses redis and node.js.
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -30,7 +30,7 @@ body
|
||||||
p.home example board:
|
p.home example board:
|
||||||
p.home <a href="http://scrumblr.ca/demo">http://scrumblr.ca/demo</a>
|
p.home <a href="http://scrumblr.ca/demo">http://scrumblr.ca/demo</a>
|
||||||
<br><br><br>
|
<br><br><br>
|
||||||
p.home.small sourcecode at <a href="http://github.com/aliasaria/">github</a>
|
p.home.small sourcecode at <a href="https://github.com/aliasaria/scrumblr">github</a>
|
||||||
|
|
||||||
div.stickers
|
div.stickers
|
||||||
div.sticker#sticker-red
|
div.sticker#sticker-red
|
||||||
|
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue