update to doc
This commit is contained in:
parent
5168fd8439
commit
957abf169a
1 changed files with 27 additions and 9 deletions
|
|
@ -3,17 +3,34 @@ scrumblr
|
|||
|
||||
what is it
|
||||
----------
|
||||
scrumblr is a simulation of an agile sprint board. using node.js and websockets, it is able to synchronize the board across many clients so teams can work collaboratively in real time. i hope you like it.
|
||||
scrumblr is a simulation of an agile sprint board. using node.js, websockets + CSS3, it is able to synchronize the board across many clients so teams can work collaboratively in real time. i hope you like it.
|
||||
|
||||
you can play with it here:
|
||||

|
||||
|
||||
http://scrumblr.ca/demo
|
||||
you can play with a demo here:
|
||||
|
||||
- http://scrumblr.ca/demo
|
||||
|
||||
And view a video here:
|
||||
|
||||
- [YouTube Video Demo](http://www.youtube.com/watch?v=gAKxyOh1zPk)
|
||||
|
||||
use scrumblr
|
||||
------------
|
||||
|
||||
if you'd like to use scrumblr in your organization, you can use my hosted version at scrumblr.ca. new boards are made simply by modifying the url to something unique. e.g. your team could use a shared board at: scrumblr.ca/thisisoursecretboard23423242
|
||||
|
||||
alternatively, you can follow the instructions below to host scrumblr yourself. it is very simple -- it just uses redis and node.js.
|
||||
|
||||
browser support
|
||||
---------------
|
||||
|
||||
scrumblr works on up to date chrome and firefox browsers. enable websockets for optimal performance. tested mainly on chrome for osx.
|
||||
|
||||
<iframe title="YouTube video player" width="560" height="349" src="http://www.youtube.com/embed/gAKxyOh1zPk?rel=0&hd=1" frameborder="0" allowfullscreen></iframe>
|
||||
|
||||
design philosophy
|
||||
-----------------
|
||||
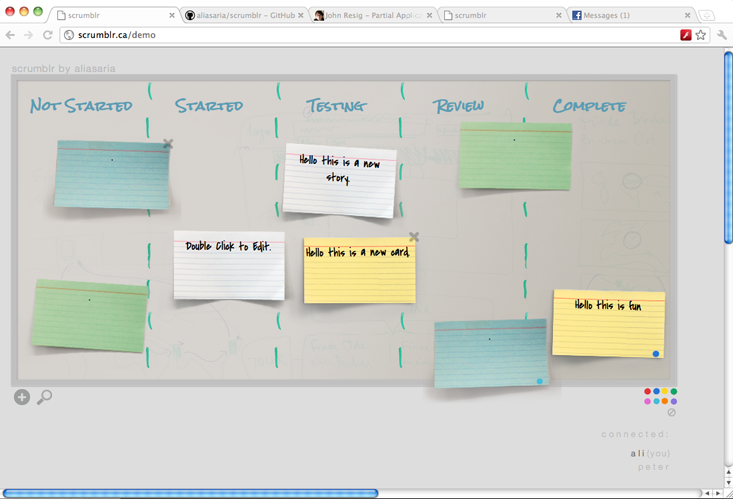
my goal was to avoid buttons and ui (everything is edit in place). everything should be discoverable (no "help"). the look is meant to be as close as possible to Well.ca's real sprint board. see picture below.
|
||||
my goal was to avoid buttons and ui (everything is edit in place). everything should be discoverable (no "help"). the look is meant to be as close as possible to Well.ca's real sprint board. see picture below. many of the decisions were to make the app look and feel as much as possible like well.ca's real sprint board -- you may find this annoying but we find it kinda funny.
|
||||
|
||||

|
||||
|
||||
|
|
@ -21,8 +38,8 @@ my goal was to avoid buttons and ui (everything is edit in place). everything sh
|
|||
how to install and run on your own computer (linux/osx)
|
||||
-------------------------------------------------------
|
||||
|
||||
- install redis 2.2.2
|
||||
- install node.js > 0.4.1
|
||||
- install redis v2.2.2
|
||||
- install node.js >= 0.4.1
|
||||
- install npm
|
||||
- install these npm packages:
|
||||
- async
|
||||
|
|
@ -32,5 +49,6 @@ how to install and run on your own computer (linux/osx)
|
|||
- redis
|
||||
- sanitizer
|
||||
- socket.io
|
||||
- now start redis (redis-server)
|
||||
- now start node server.js 80
|
||||
- (and perhaps more which you will notice when you try to start it)
|
||||
- now start redis ($redis-server)
|
||||
- now start ($node server.js 80) where "80" is the port you want it to run on.
|
||||
Loading…
Add table
Reference in a new issue